OMSPlan
OMSPlan is a university course planning application for OMSCS and OMSA students, allowing them to plan their semesters without worrying about program requirements.
5 months ago

OMSPlan is a university course planning application for OMSCS and OMSA students, allowing them to plan their semesters without worrying about program requirements.
5 months ago

Sudoku Online is an iOS app that allows 2 online players to play against each other in solving a sudoku puzzle.
3 years ago

Stock Checker is a Django-based project that checks the availability of any product on any website in regular intervals using Celery.
3 years ago

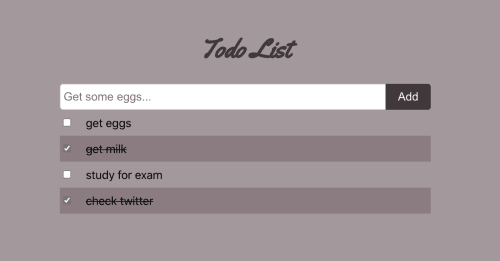
One of the things that has worked out for me while learning a new language or framework is to create a small app...
5 years ago
12 min read

Around 2 years ago, I wrote a blog post on building a Twitter bot in 17 lines of code. Ever since, I have...
5 years ago
4 min read

In this blog post, I'll go over what's so special about 11ty and why you should check it out. I also hope that...
5 years ago
4 min read